最终图像
该教程将用到80%的Photoshop和20%的3ds Max。
步骤1 -3ds Max制作3D文字
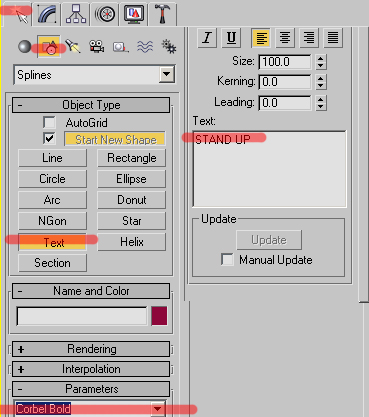
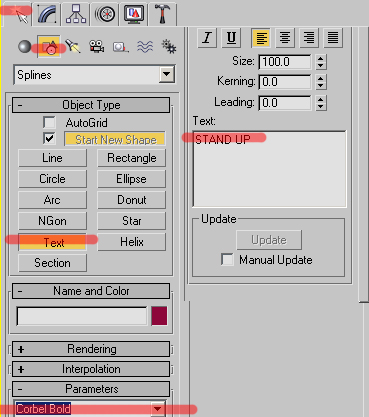
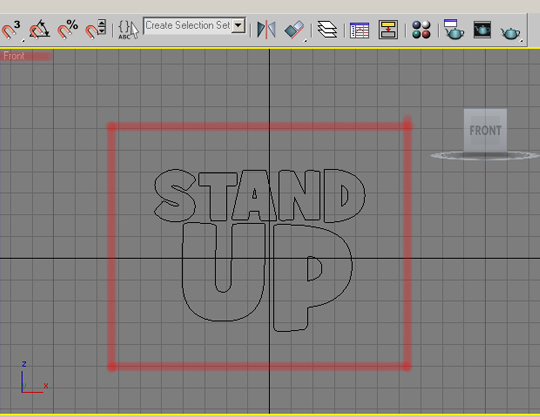
创建选项卡,选择:Text,输入您喜欢的内容如图所示。

图1

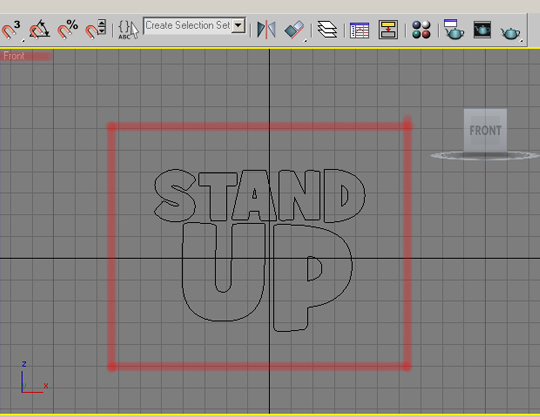
图2
步骤2 - 挤出
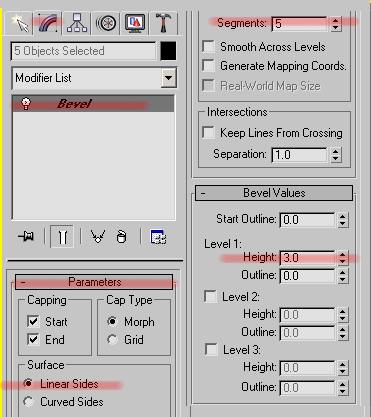
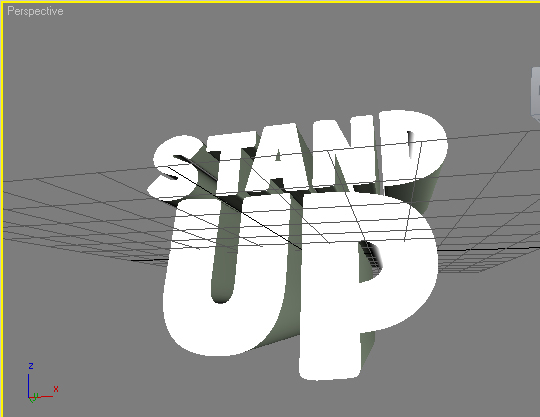
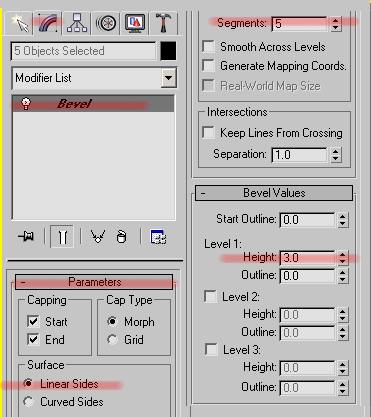
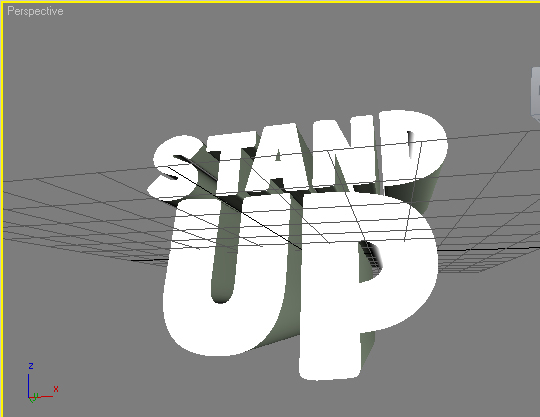
现在文本还是一个面片,不是3D的效果,需要将它挤出有个厚度。在修改器堆栈中挤出厚度,并进行倒角,使得3D文字的边角圆滑些。

图3

图4
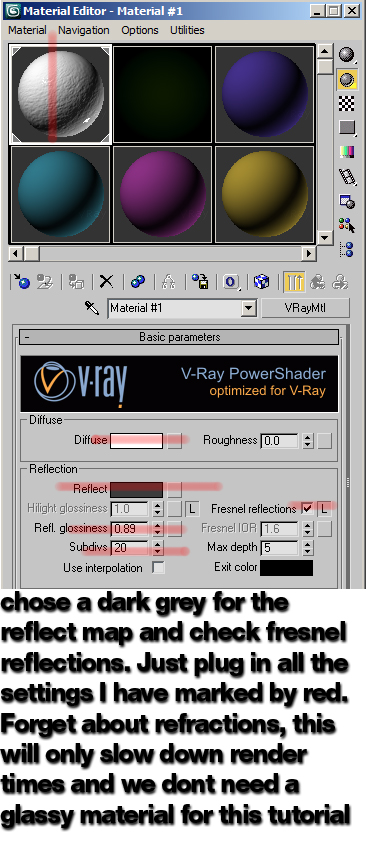
步骤3 –材质贴图
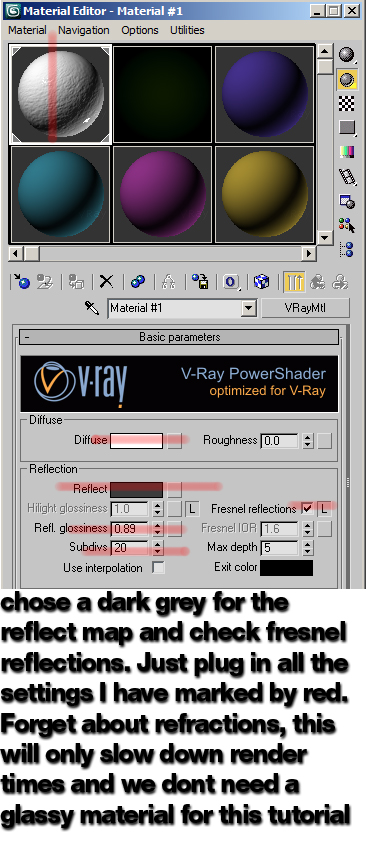
快捷键M,打开材质编辑器,给文本添加半光泽的白色材质,颜色随意。

图5
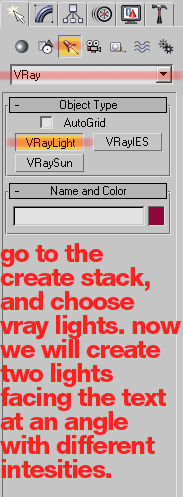
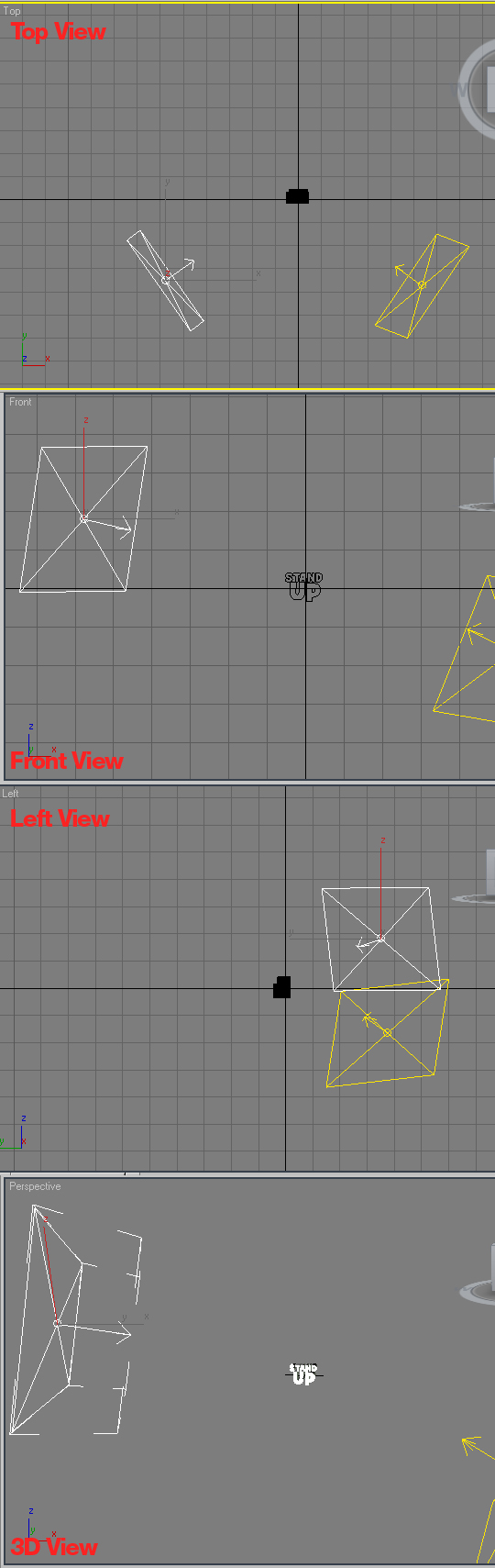
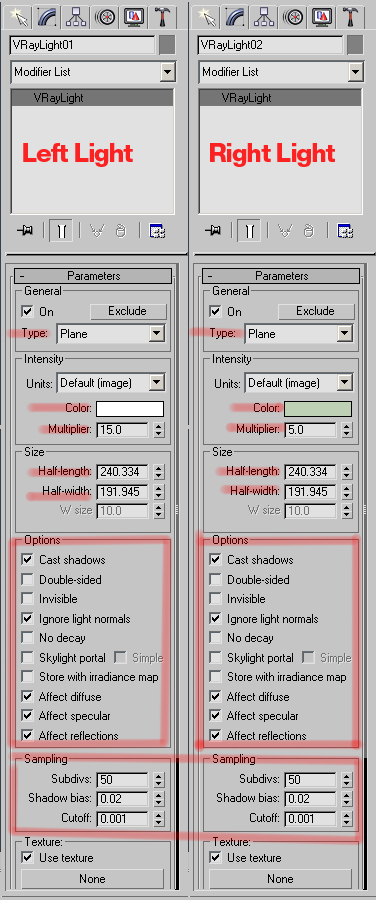
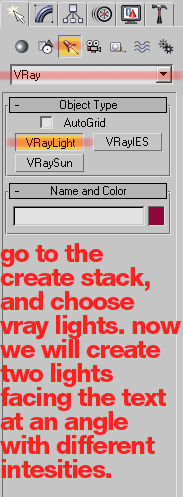
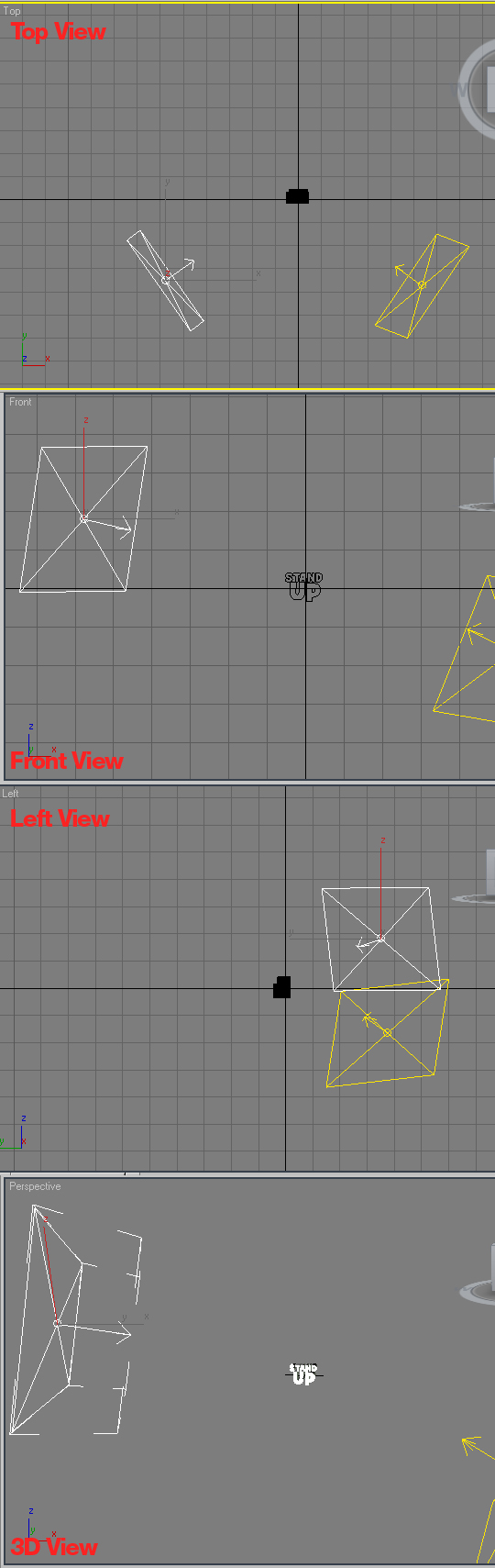
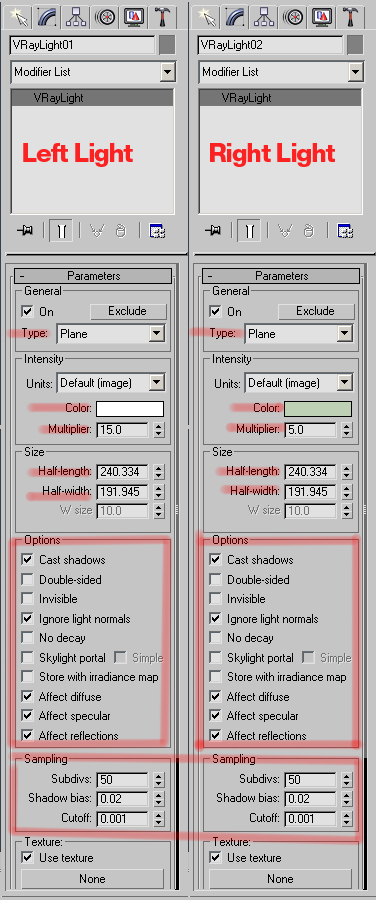
步骤4 –灯光
这里选择V-Ray灯光

图6

图7

图8
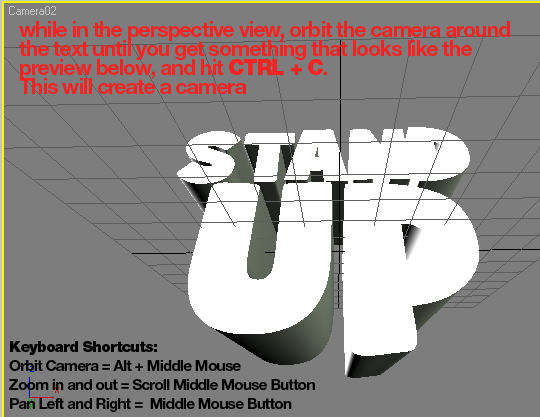
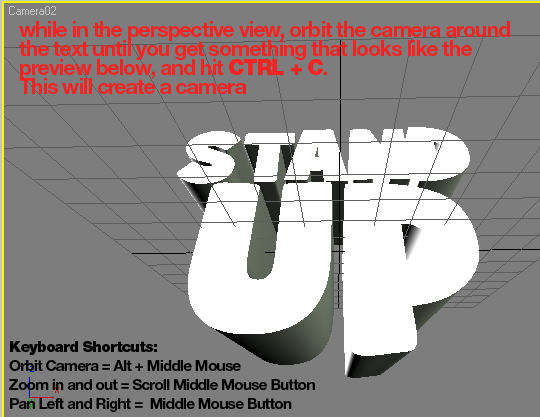
步骤5 –创建相机
给3D文字创建一个相机,选好角度后快捷键:Ctrl + C。

图9
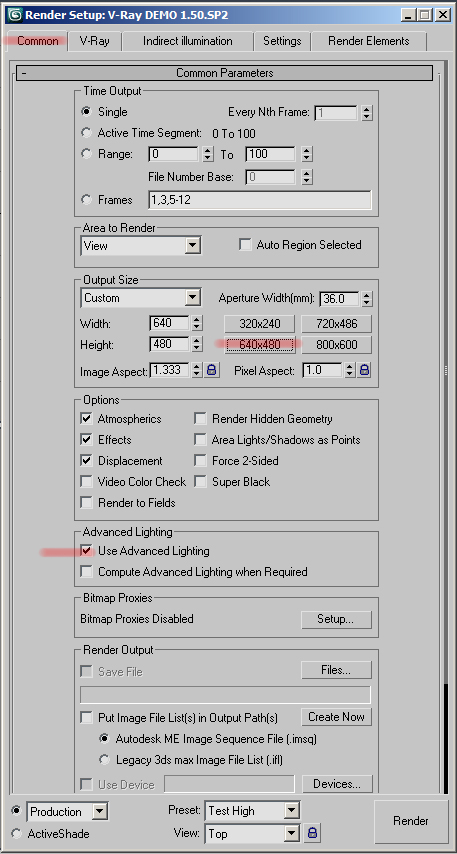
步骤6 - 渲染设置
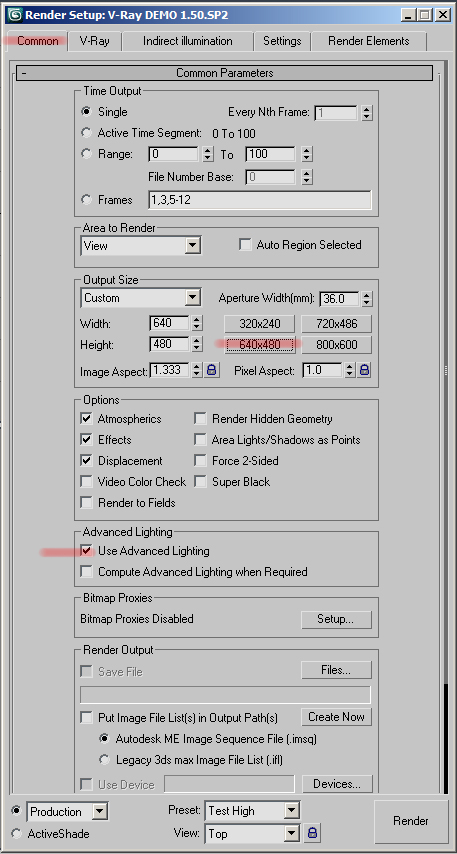
本例使用V-Ray渲染器
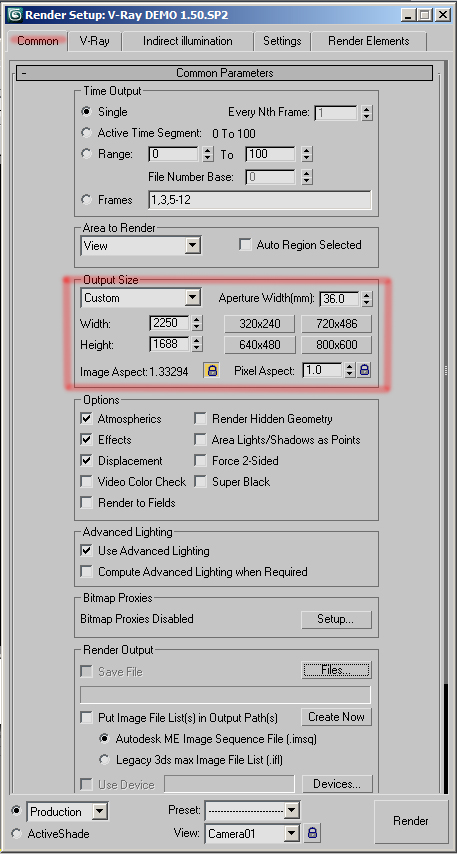
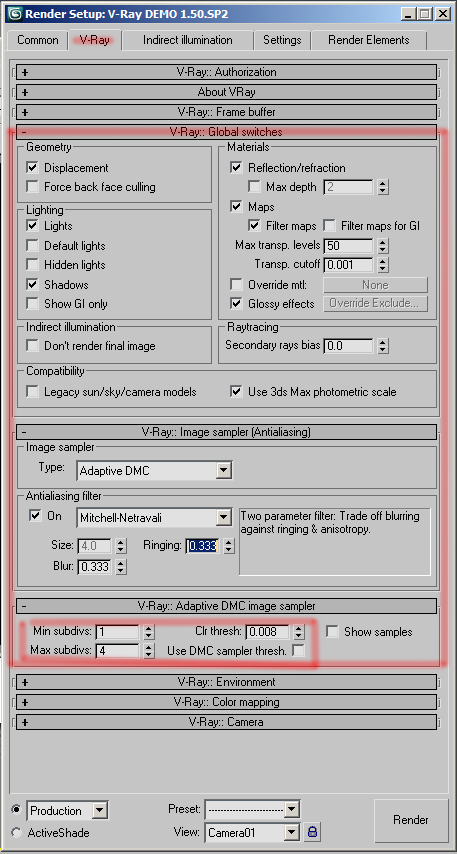
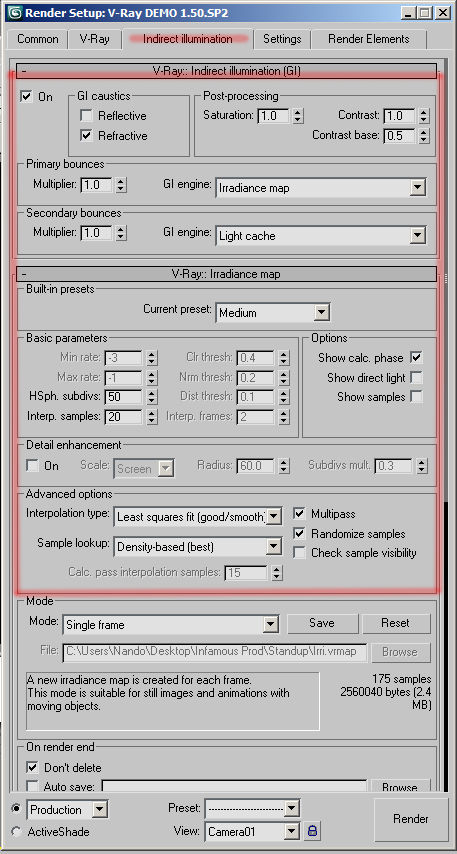
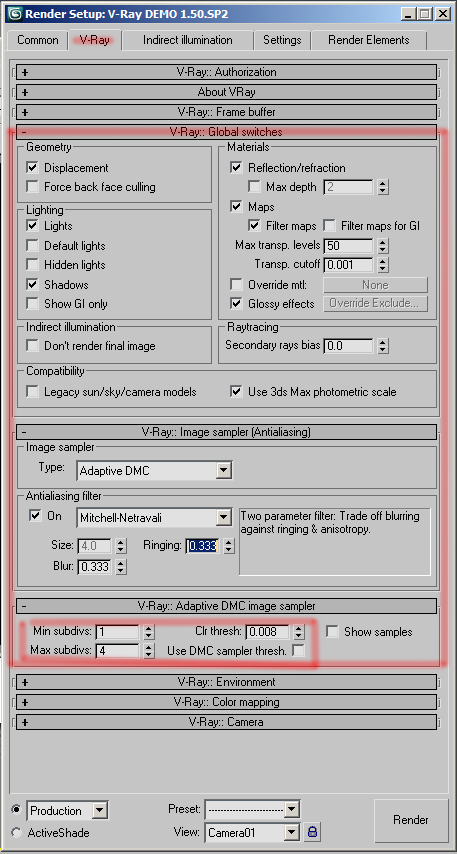
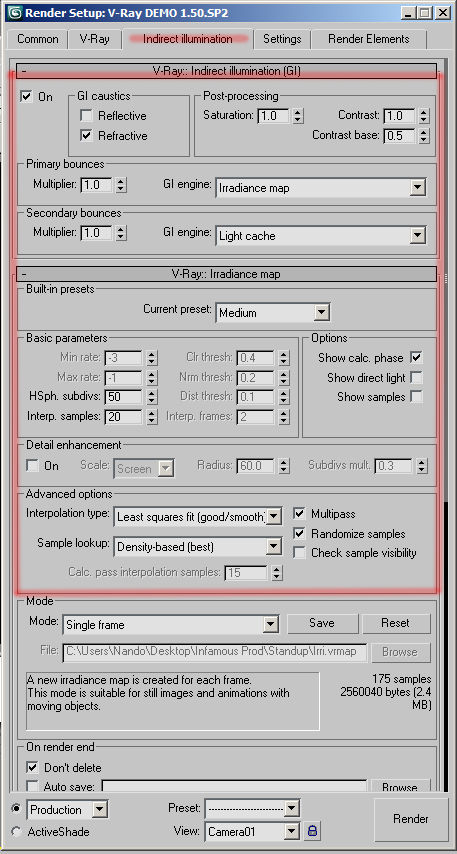
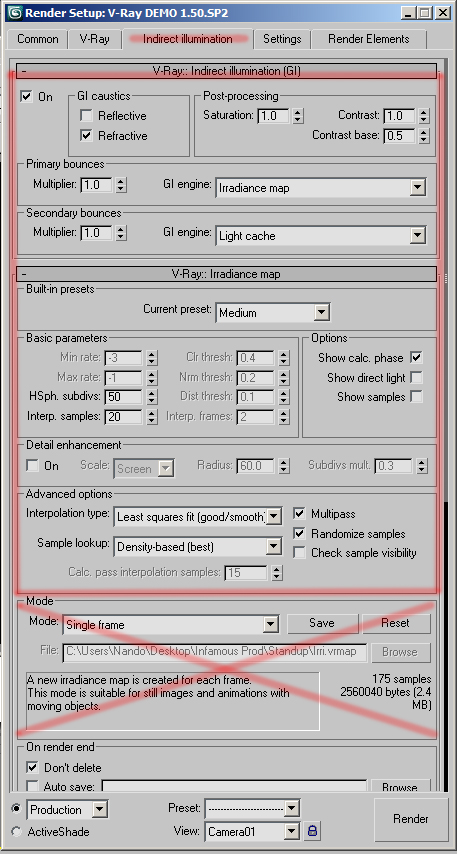
常规设置:

图10

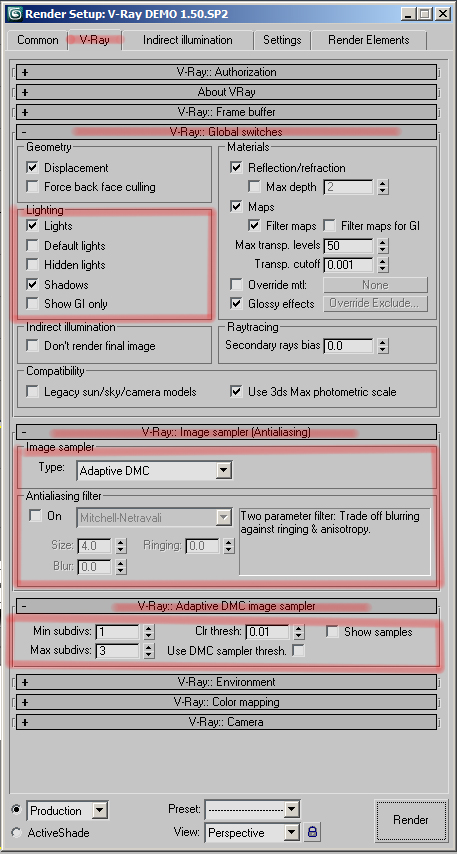
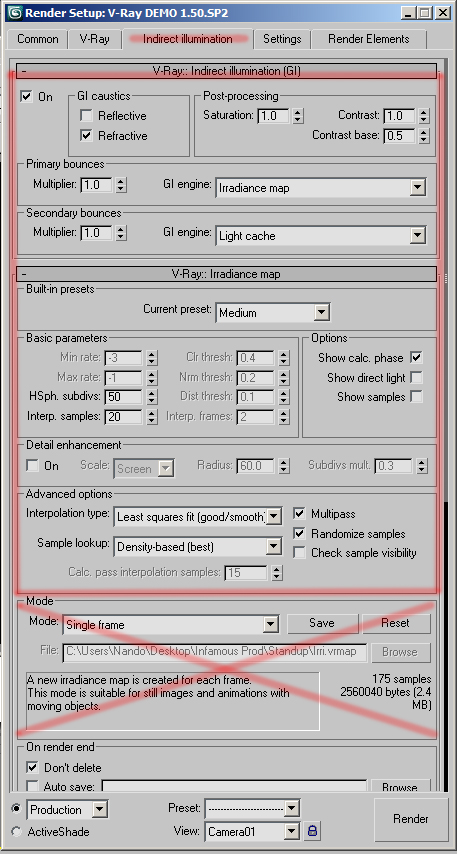
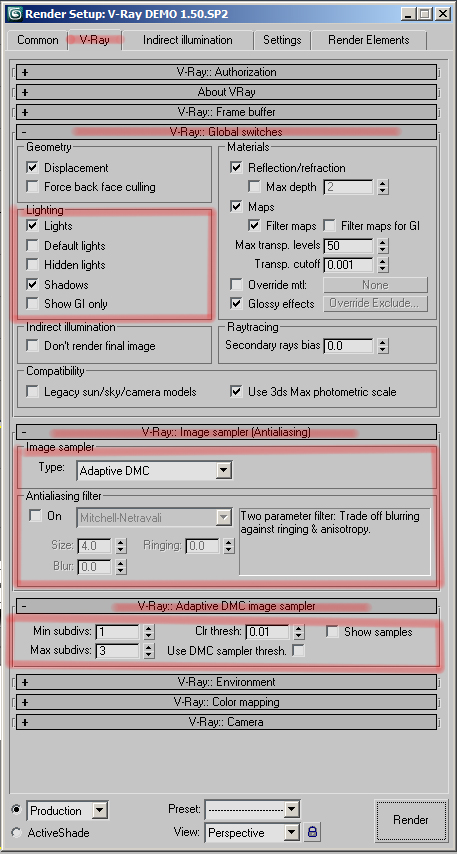
图11

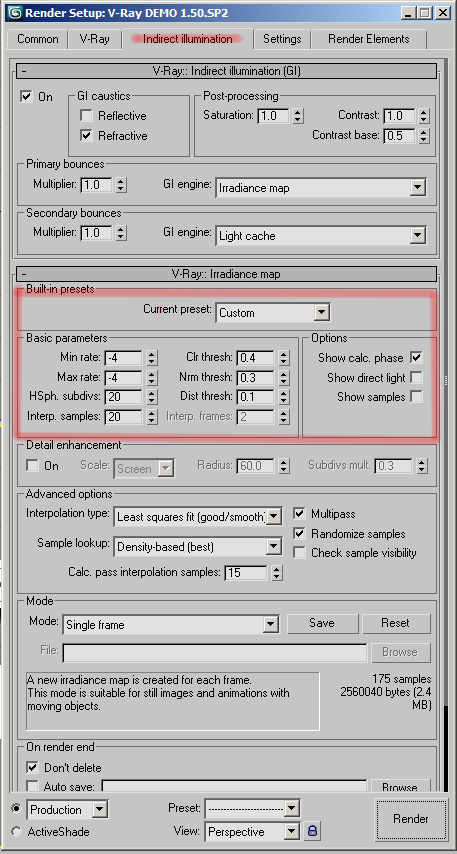
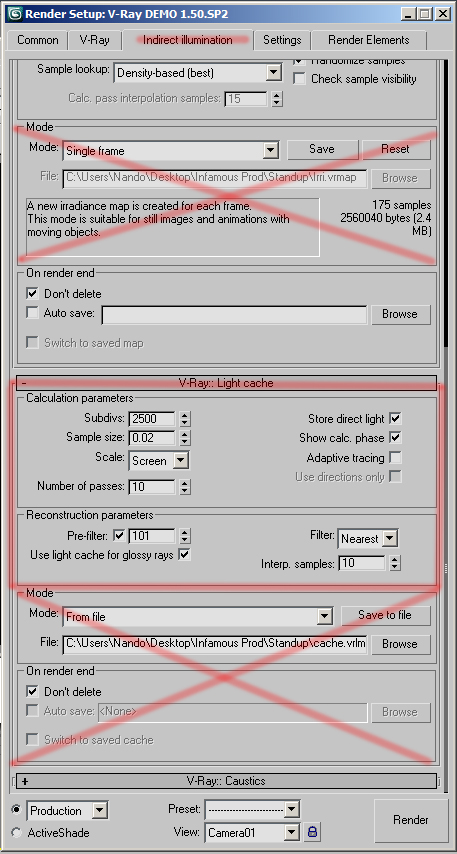
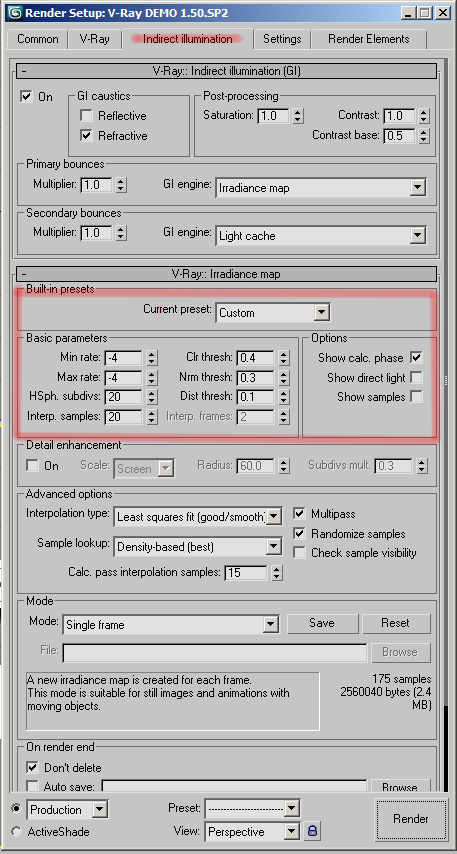
图12

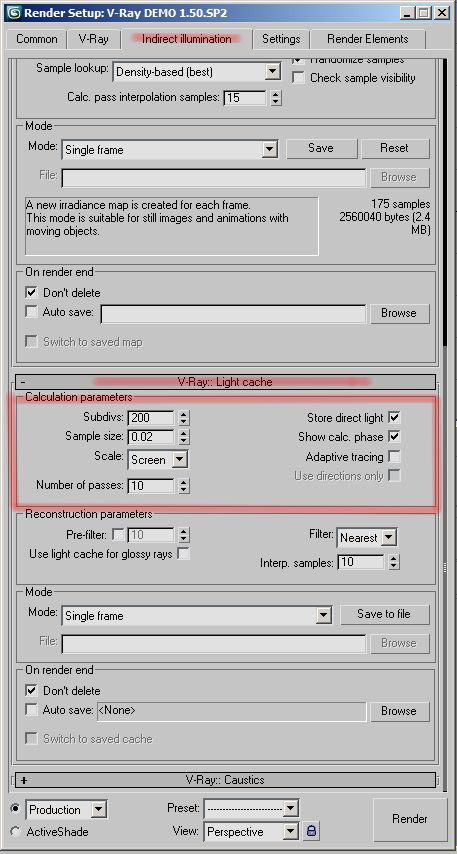
图13

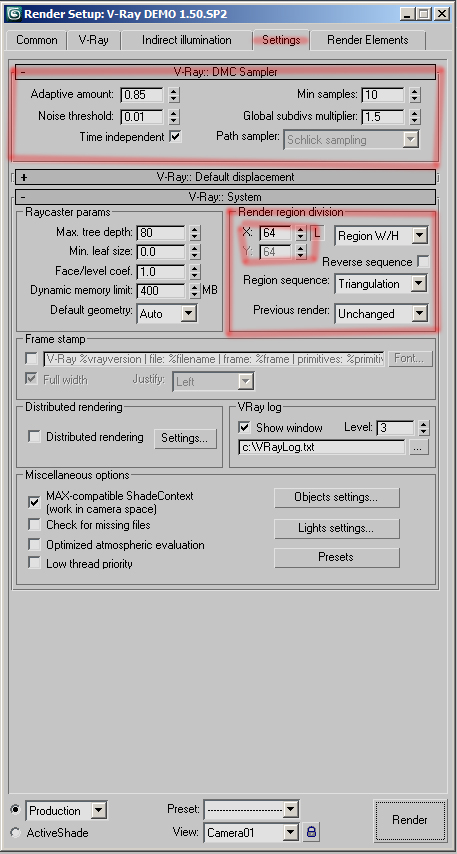
图14
设置好基本参数后渲染看下效果:

图15
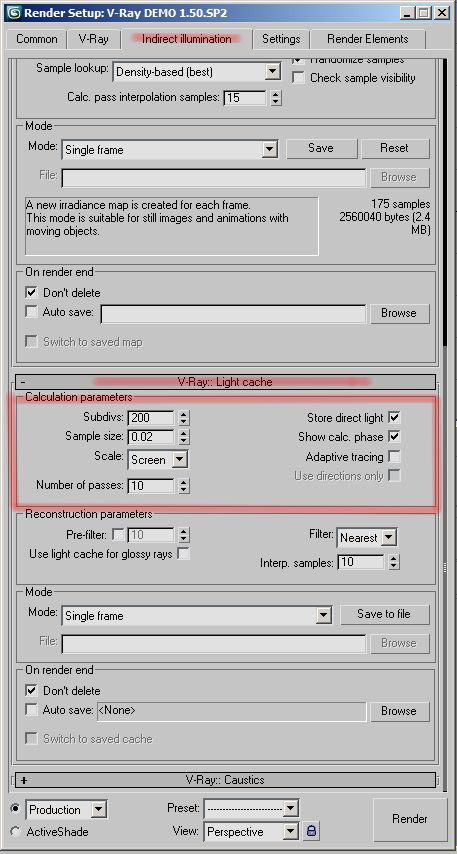
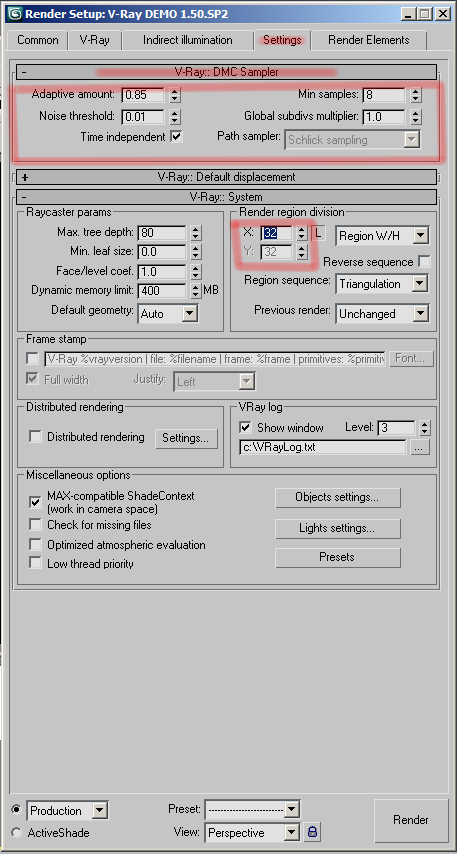
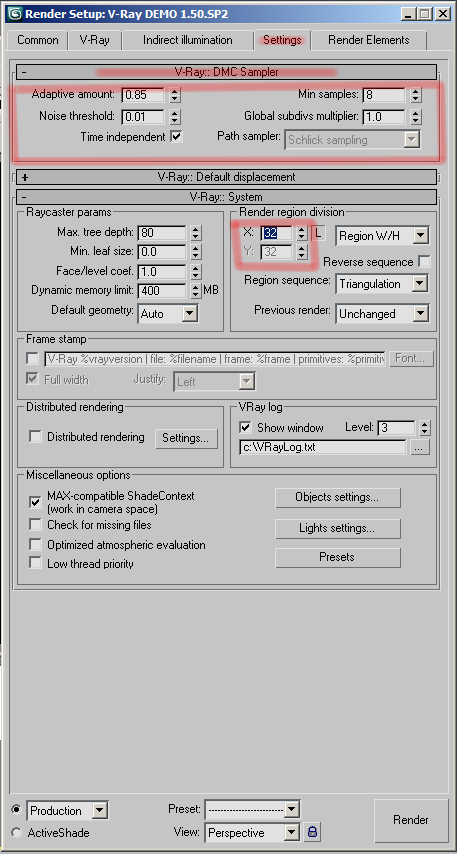
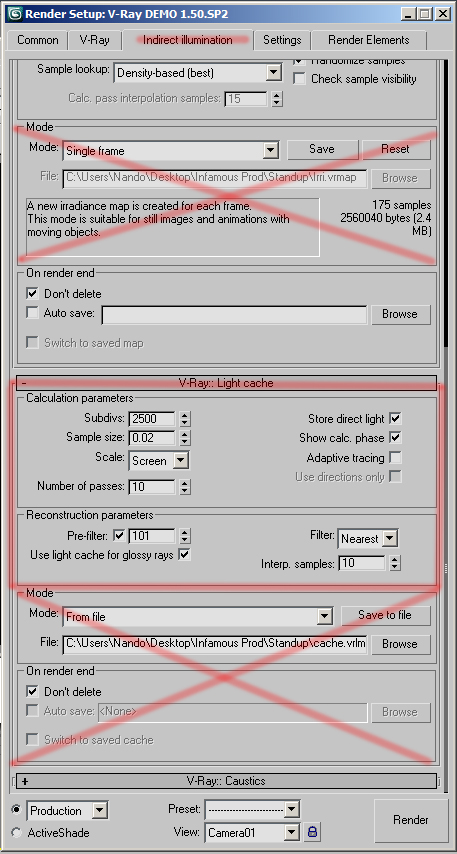
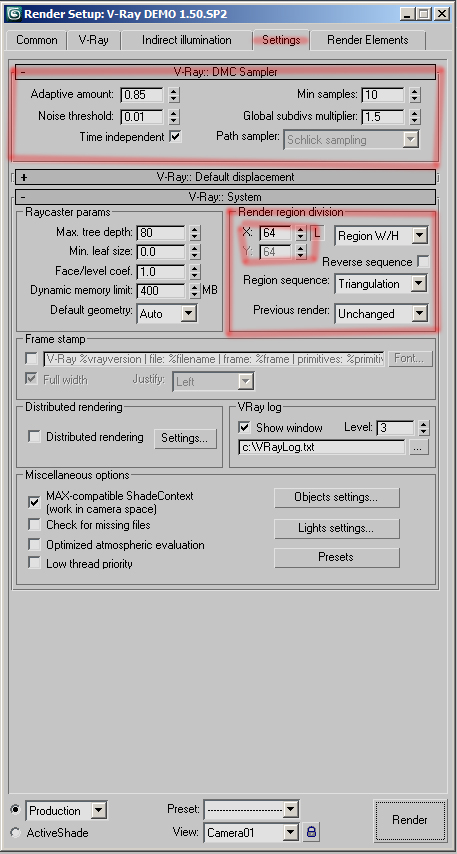
如果您希望渲染时间快一些,可以更改参数:

图16

图17

图18

图19

图20

图21
步骤7
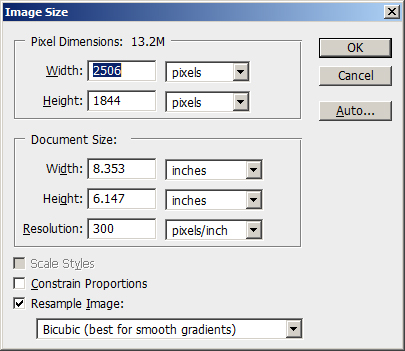
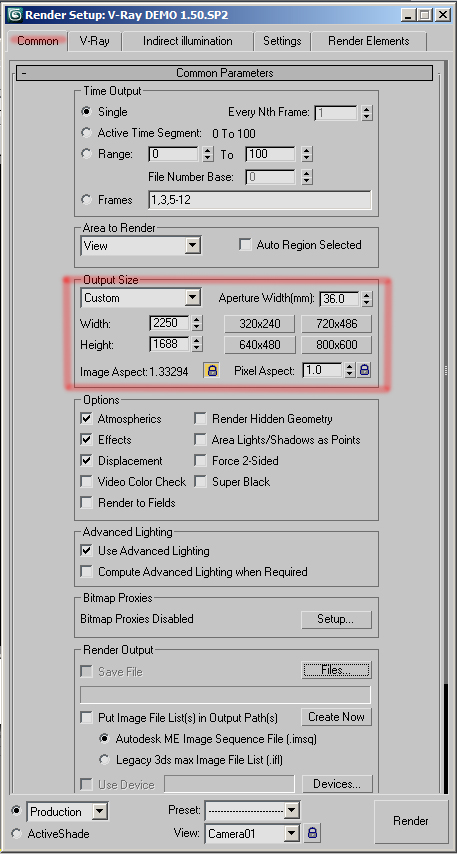
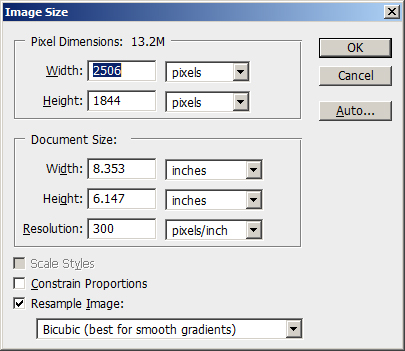
将图片保存成.png格式,找一些比较炫酷的图片以便在PS中合成海报。设置图片的尺寸,如图所示:

图22
步骤8
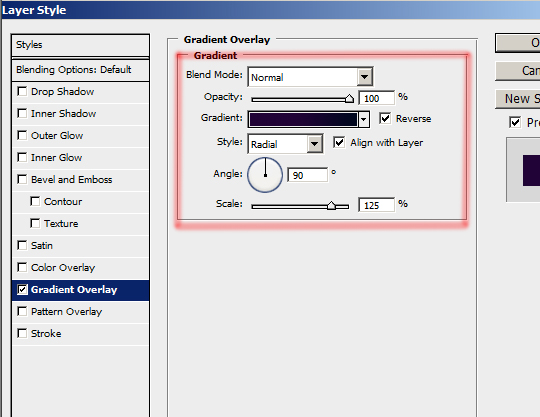
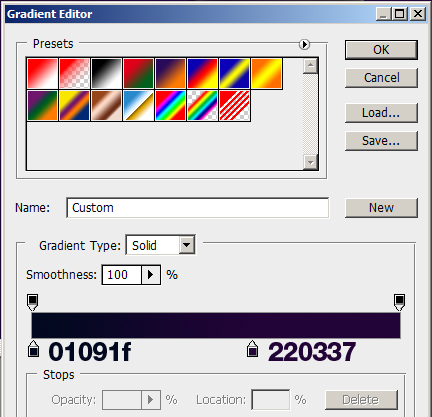
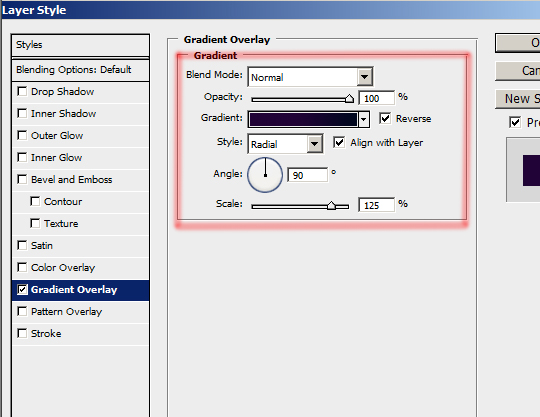
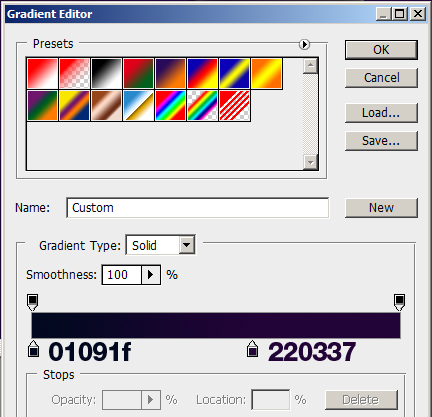
添加一个半黑暗的背景,转到混合选项并创建径向渐变:

图23

图24

图25

图26
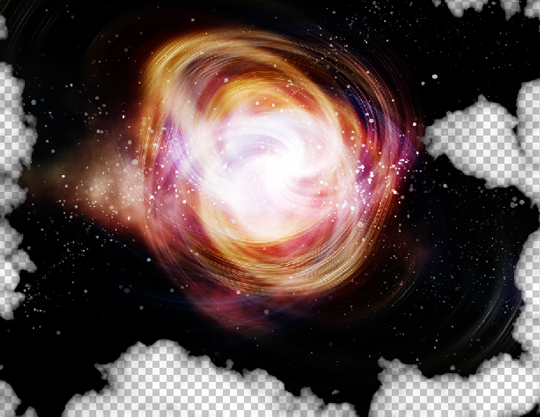
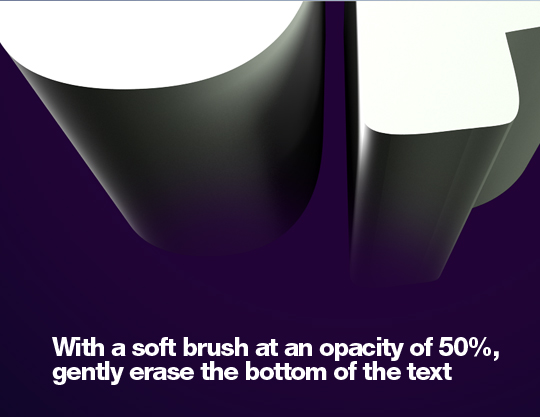
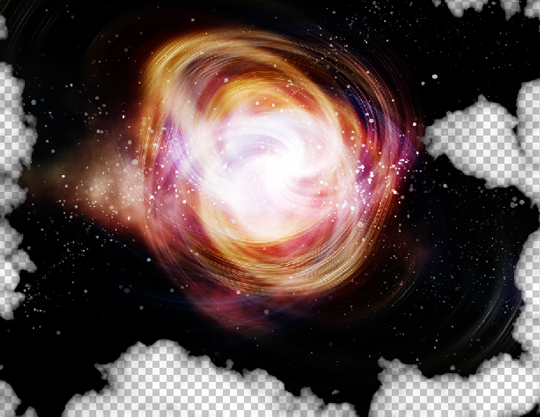
将您找到的比较炫酷的图片放在文字的后面,并将混合模式设置为“screen”,清除您不想要的地方:

图27

图28
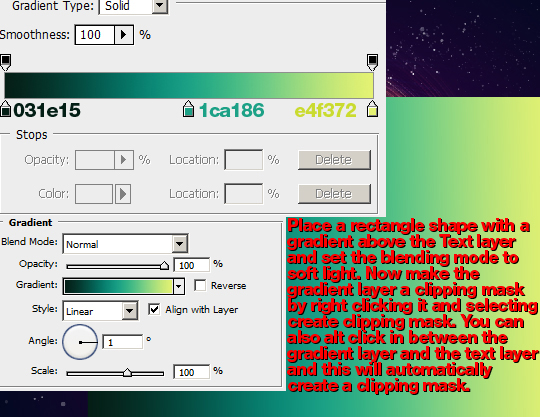
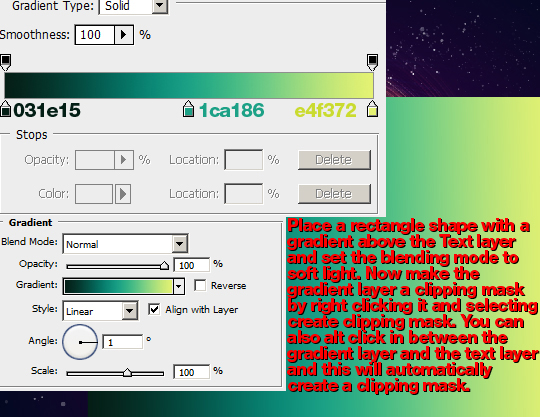
给文本添加颜色贴图:

图29

图30
将混合模式设置为soft light,不透明度为75%:

图31

图32

图33
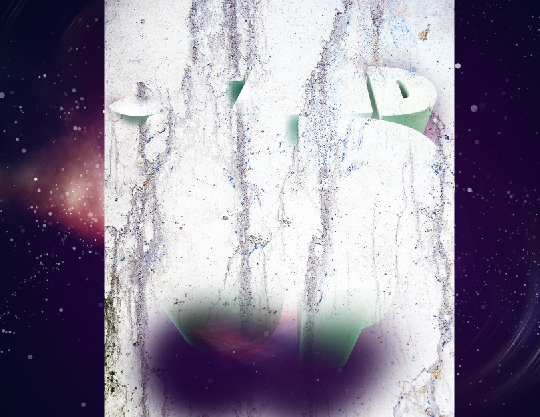
按照相同的步骤,在文字表面添加效果:

图34
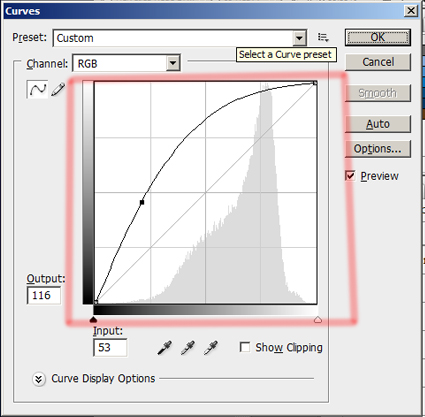
步骤9 – 光度
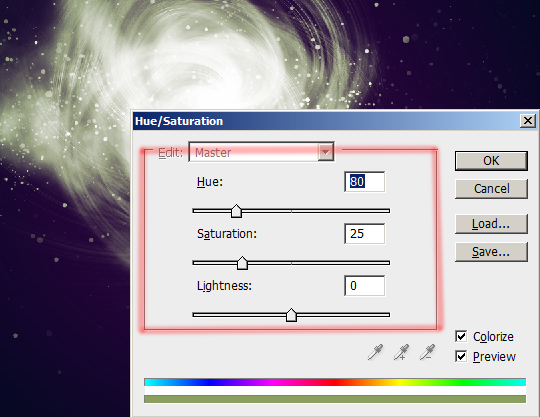
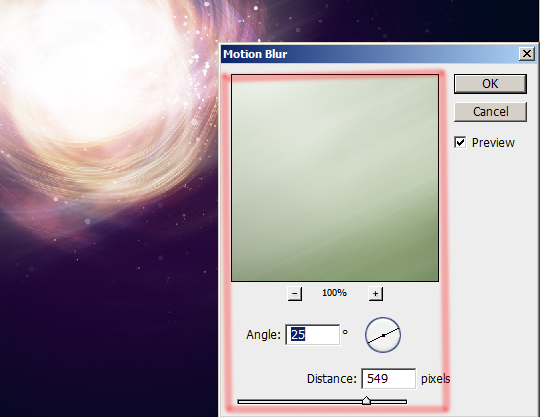
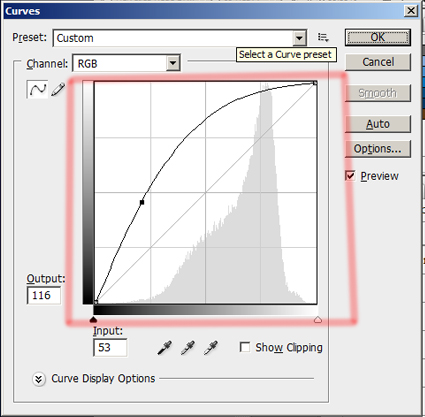
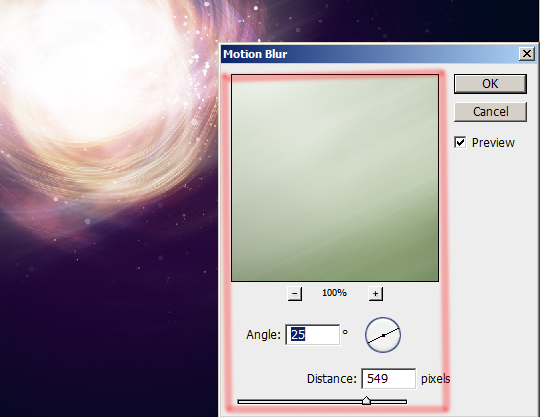
我们需要是图片变得更加真实:Ctrl + U打开色相/饱和度设置。打开过滤器>模糊>运动模糊。我们将使用这种技术创造光条纹。复制此图层,并将混合模式设置为soft light:

图35

图36

图37

图38
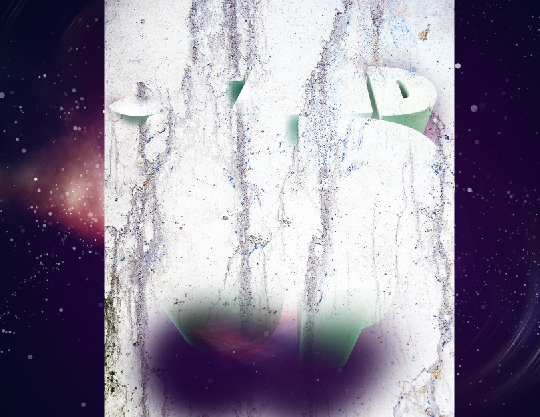
步骤10 – 添加模糊
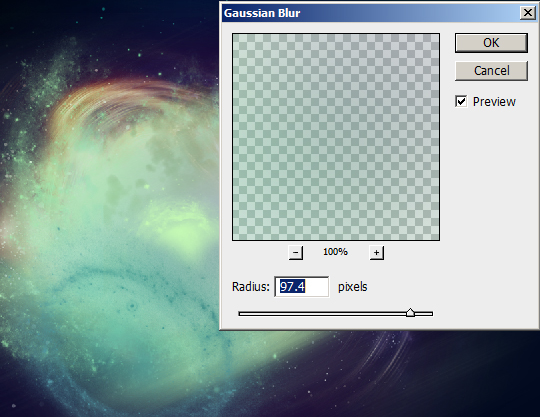
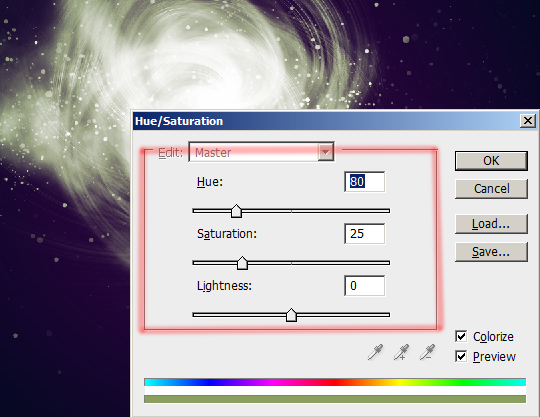
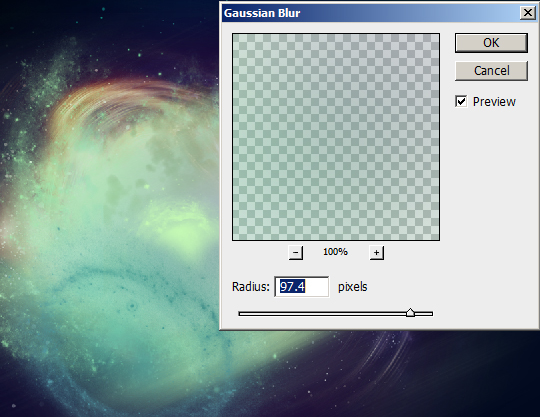
创建一个具有不同色调的圆阵列。使用高斯模糊模糊,设置为97.4:

图39
继续添加灯光,尝试区分模糊密度。

图40
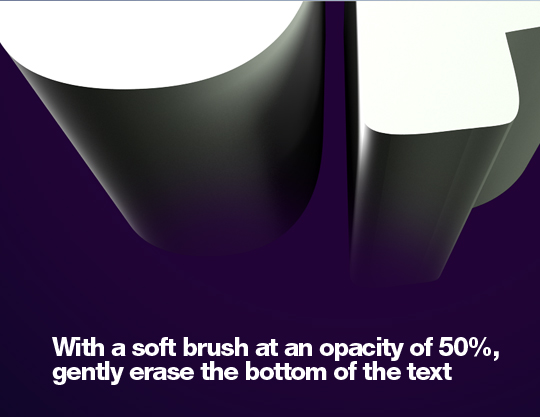
为文字添加与背景图片的互动感,使文本看起来像是组合的一部分,而不是看起来像被粘贴的,可以使用画笔刷出你想要的感觉:

图41
步骤11-线设计
现在我们要在字母后面创建复杂的线条图案。选择线条形状工具,并显示如下图所示的空路径选择。同时按住shift,从左到右创建连续的线。

图42
 云粉儿
云粉儿